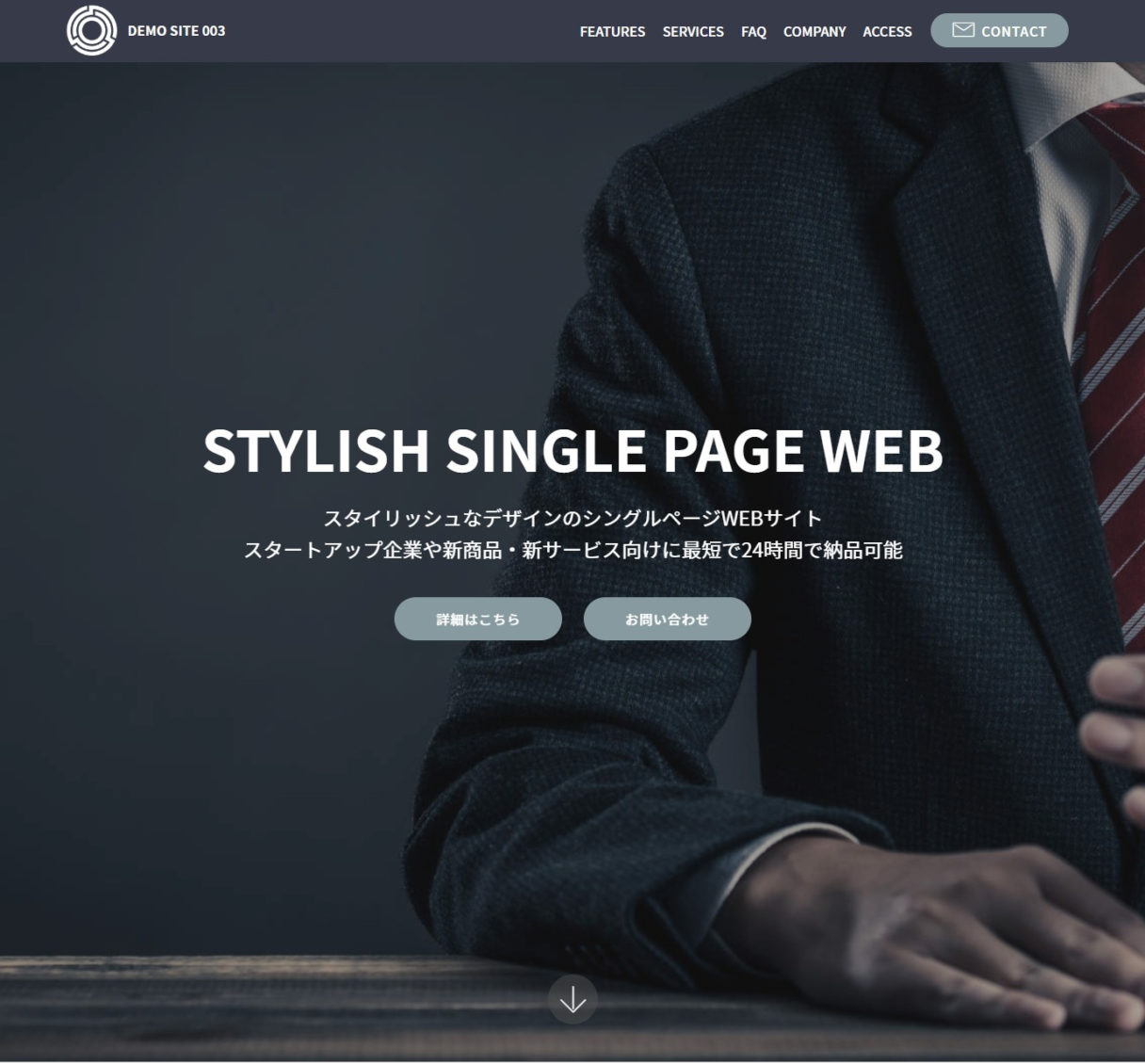
先日ご紹介したノーコードツール「STUDIO」を利用したWEBサイト制作が好評でしたので、1ページ完結のいわゆる「シングルページ」のWEBサイト制作のご提供を始めました。スタートアップ企業のコーポレートサイトやイベントや新商品の告知、ティザーサイトなど様々な用途にご利用頂けます。 納期は通常5営業日 …
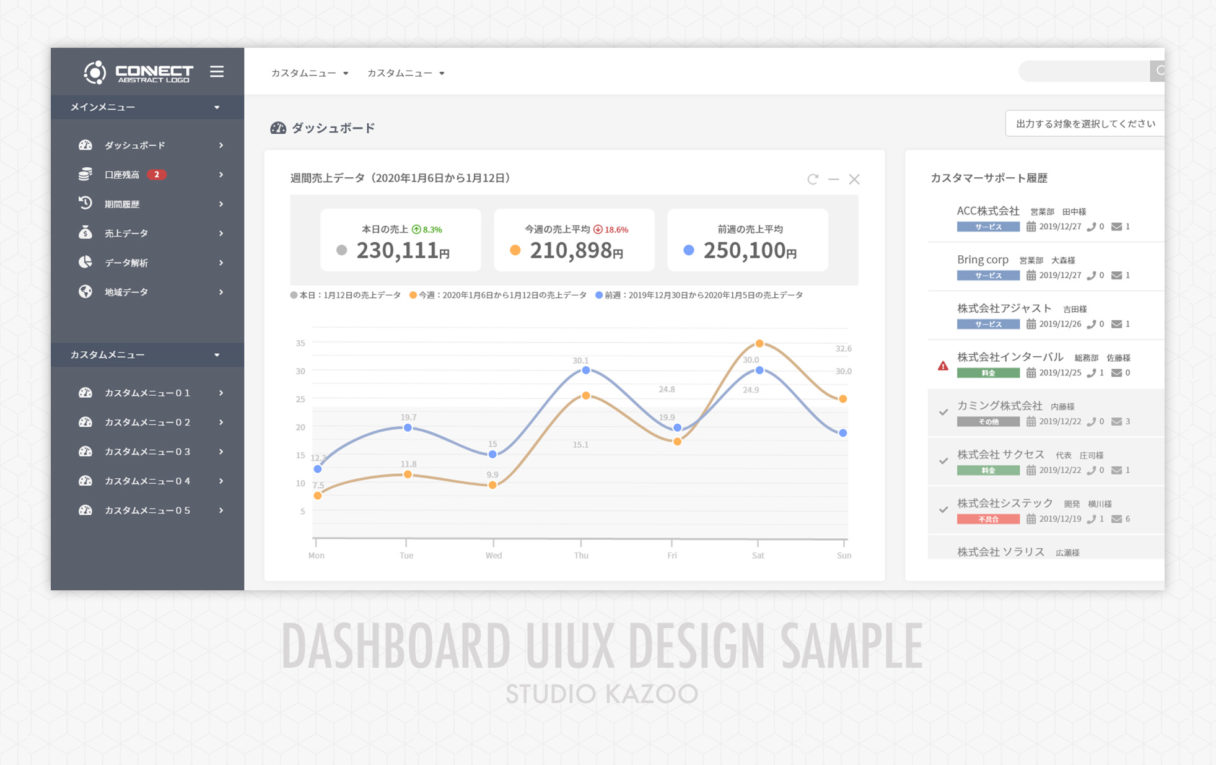
ダッシュボードUIUXサンプル
ダッシュボードのUIUXのデザインサンプルです。FigmaやAdobe XDを使用して、構成内容やページ遷移を視覚化したワイヤーフレームやフロー図制作、実機でのUXテストが可能なプロトタイプ制作、細部までデザインを入れ込んだモックアップ制作まで、プロジェクトのニーズに合わせてご提供いたします。実績は …
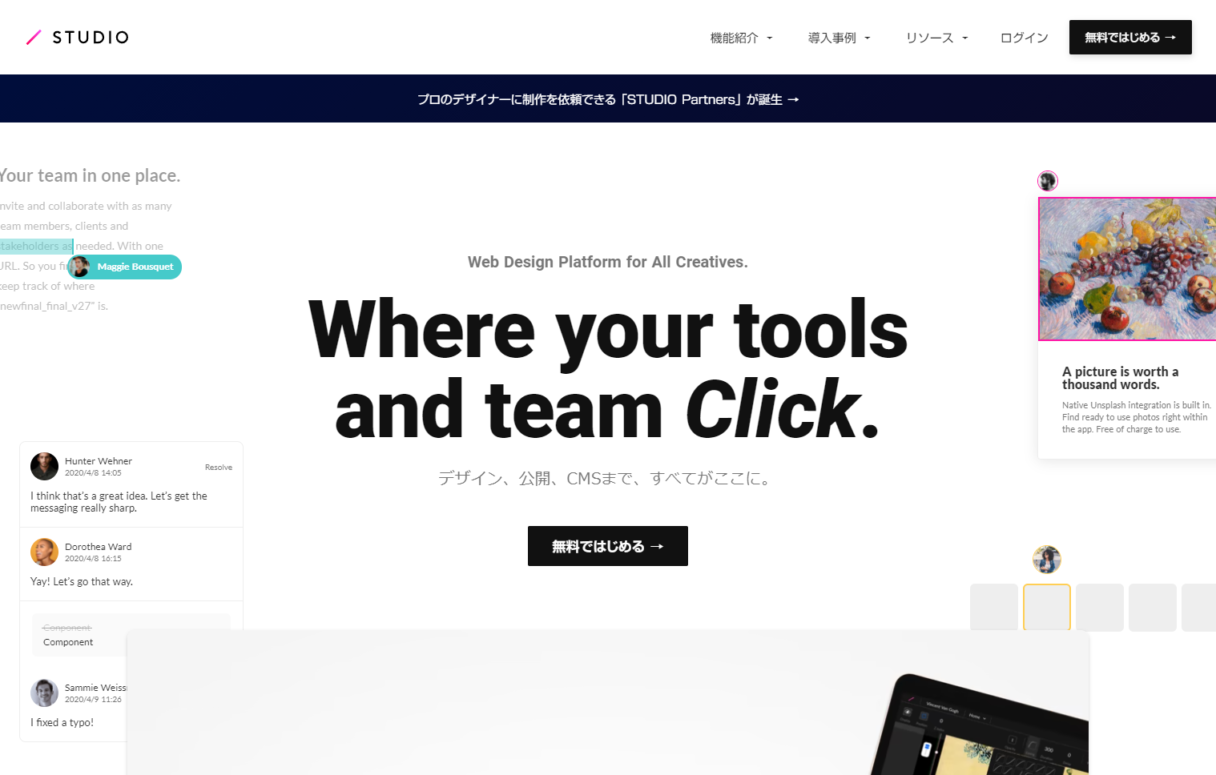
ノーコードでWEBサイト制作
最近、ノーコードでWEBサイトが制作できる「STUDIO」というサービスを良く目にするようになり、クラウドワークスやランサーズといったマッチングサービスでも「STUDIO」での制作を希望される案件を見かけるようになりました。ちなみに、ここで言うノーコードとはHTMLやCSSでコーディングせずにWEB …
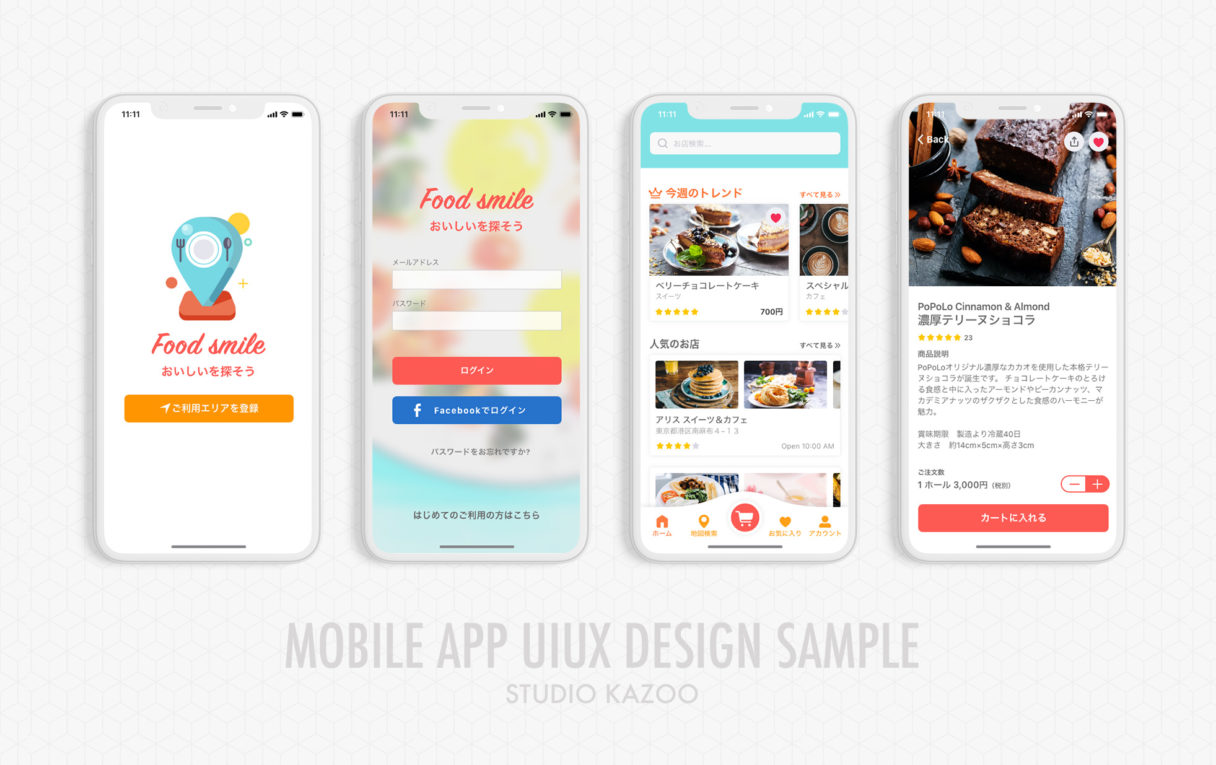
WEBアプリUIUXサンプル
WEBアプリのUIUXのデザインサンプルです。FigmaやAdobe XDを使用して制作。構成要素の解るワイヤーフレーム等の資料をご提供頂けますと、インターフェイスを設計&デザイン制作させて頂きます。画面設計や仕様・要件が固まっていない場合でも対応可能です。詳しくは問い合わせフォームよりお問い合わせ …
DreamweaverのGitHubパスワード
DreaweaverからGitHubでリポジトリ管理をしている方は多いかと思いますが、GitHubの仕様変更に伴い、これまでリモート管理で利用していたパスワードが使えなくなっています。随分前からGitHubからアナウンスがあったため対応済みの方もいらっしゃるかと思いますが、まだ対応していなくてpus …
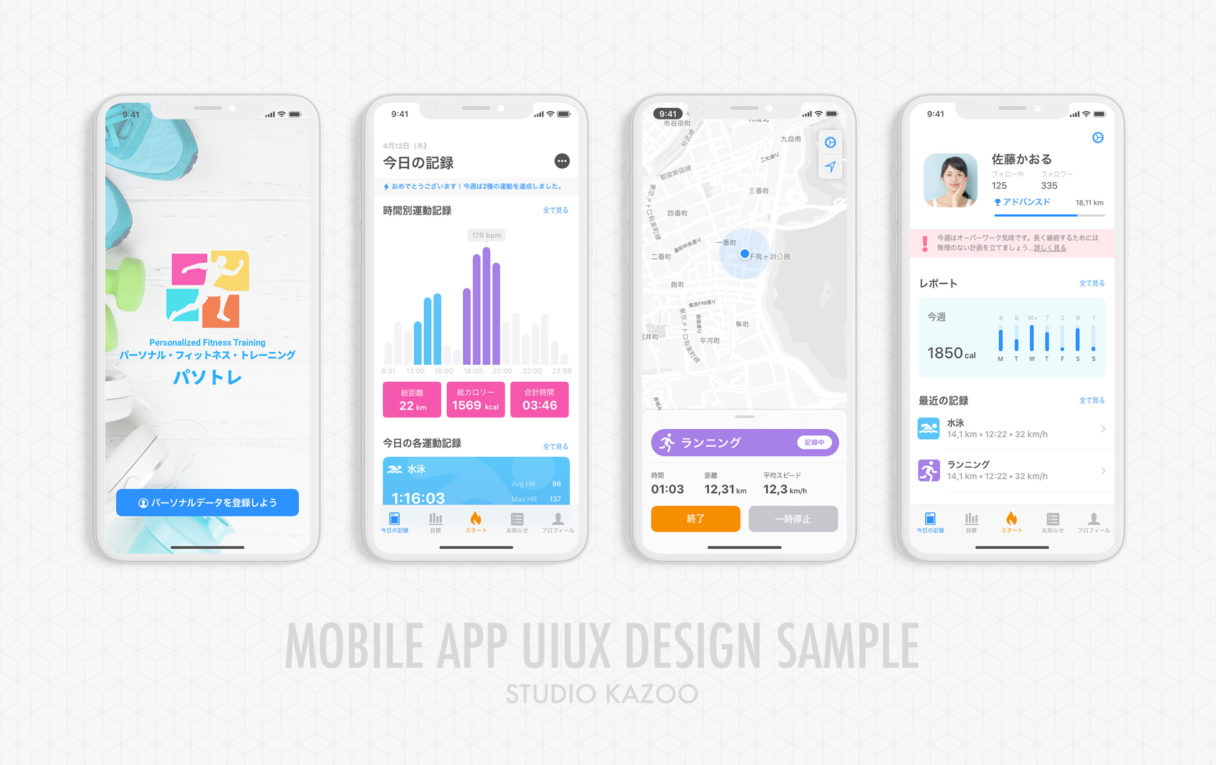
アプリUIUXサンプル 002
アプリのUIUXのデザインサンプルです。Adobe XDを使用して、構成内容やページ遷移を視覚化したワイヤーフレームやフロー図制作、実機でのUXテストが可能なプロトタイプ制作、細部までデザインを入れ込んだモックアップ制作まで、プロジェクトのニーズに合わせてご提供いたします。
アプリUIUXサンプル 001
アプリのUIUXのデザインサンプルです。FigmaやAdobe XDを使用して、構成内容やページ遷移を視覚化したワイヤーフレームやフロー図制作、実機でのUXテストが可能なプロトタイプ制作、細部までデザインを入れ込んだモックアップ制作まで、プロジェクトのニーズに合わせてご提供いたします。
テンプレートデザイン004
ご要望の多かったテンプレートを利用した制作を開始いたしました。デザインは随時こちらのブログにてご案内してまいります。テンプレートですのである程度レイアウトのフォーマットは決まっていますが、画像やテキストを変えるだけで雰囲気は大きく変わりますし、カスタマイズも可能ですのでお気軽にお問合せください。もち …
テンプレートデザイン003
ご要望の多かったテンプレートを利用した制作を開始いたしました。デザインは随時こちらのブログにてご案内してまいります。テンプレートですのである程度レイアウトのフォーマットは決まっていますが、画像やテキストを変えるだけで雰囲気は大きく変わりますし、カスタマイズも可能ですのでお気軽にお問合せください。もち …
テンプレートデザイン002
ご要望の多かったテンプレートを利用した制作を開始いたしました。デザインは随時こちらのブログにてご案内してまいります。テンプレートですのである程度レイアウトのフォーマットは決まっていますが、画像やテキストを変えるだけで雰囲気は大きく変わりますし、カスタマイズも可能ですのでお気軽にお問合せください。もち …
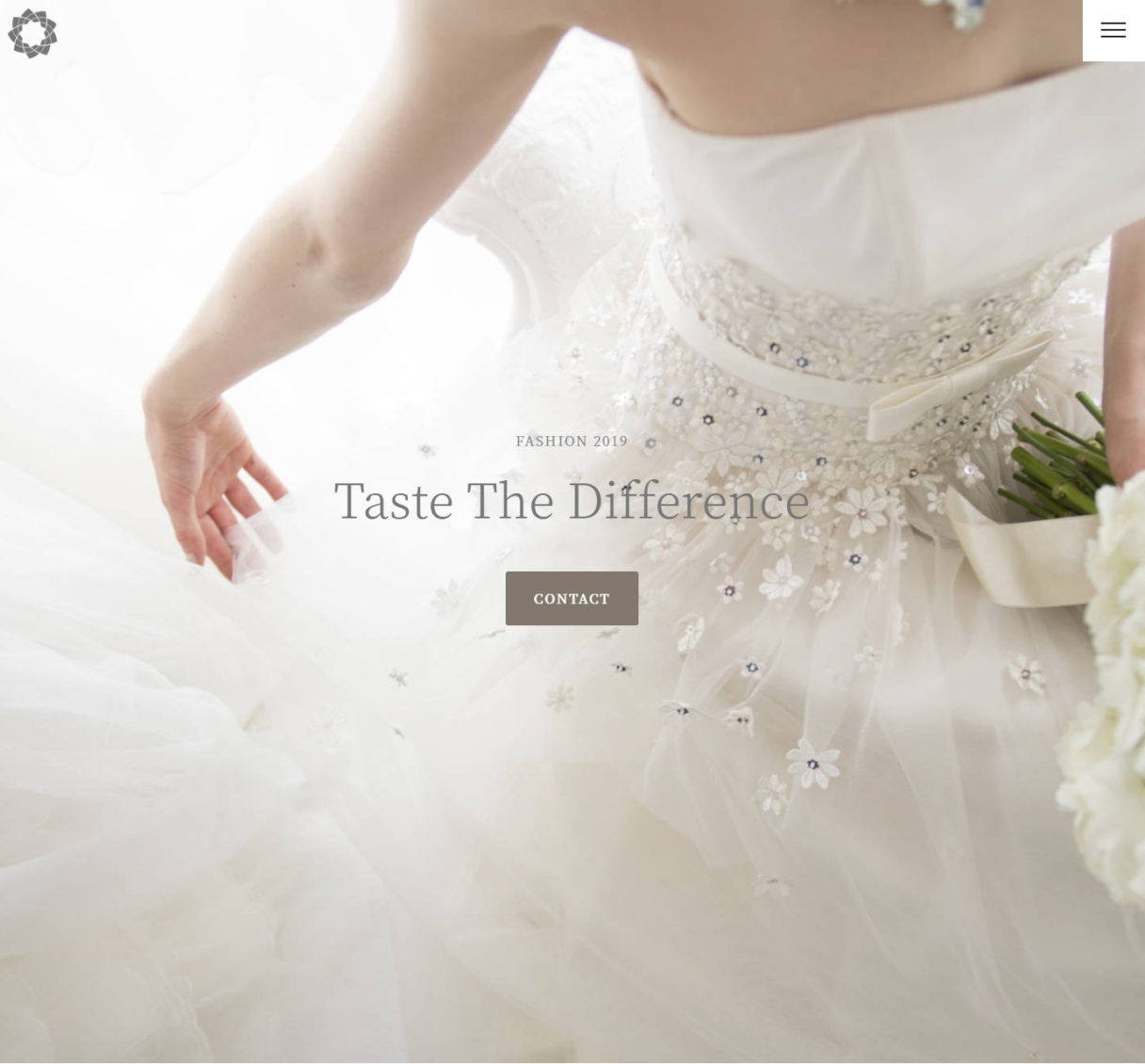
テンプレートデザイン001
ご要望の多かったテンプレートを利用した制作を開始いたしました。デザインは随時こちらのブログにてご案内してまいります。テンプレートですのである程度レイアウトのフォーマットは決まっていますが、画像やテキストを変えるだけで雰囲気は大きく変わりますし、カスタマイズも可能ですのでお気軽にお問合せください。もち …
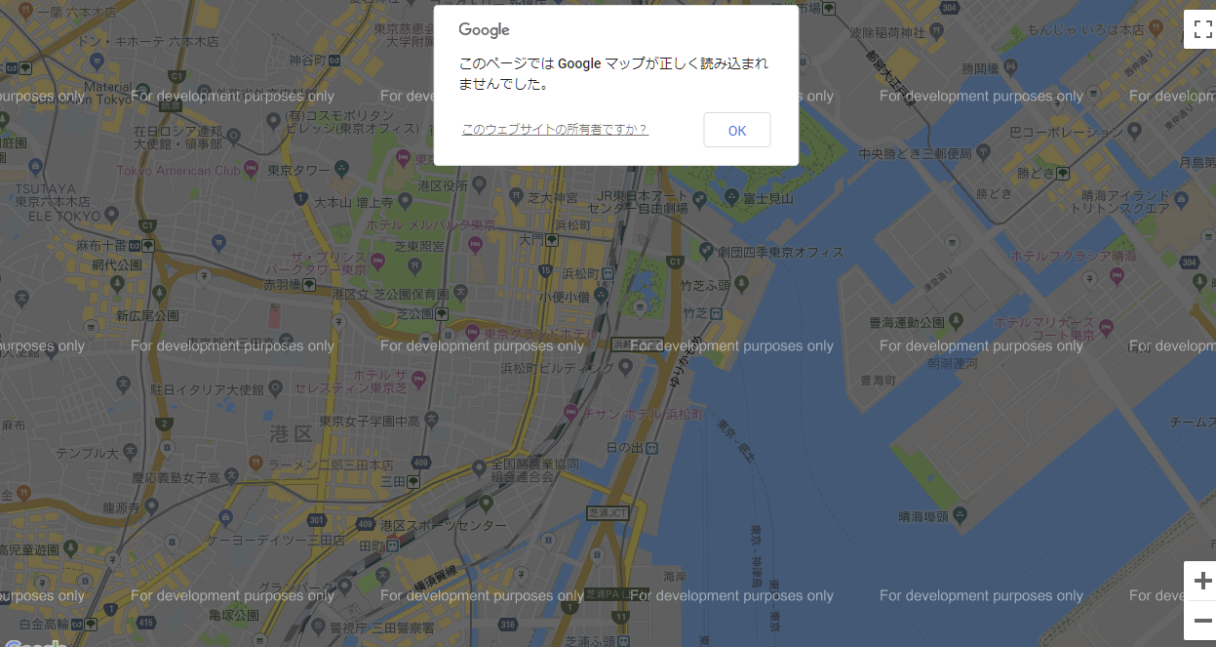
Googlemapは正常に表示されていますか?
WEBサイトにGooglemapの地図を利用されている企業様は多いかと思いますが御社のWEBサイトの地図は正常に表示されていますか? 意外と自分の会社のWEBサイトの地図が埋め込まれているページを見る機会は少ないかと思いますので、この機会に確認してみてはいかがでしょうか? 2018年6月11日以降、 …
Bootstrap 4で変更になったhiddenとvisible
Bootstrap3からBootstrap4に移行してもっとも戸惑ったのがブレイクポイントごとに表示・非表示を制御するhiddenとvisibelが使えなくなってしまった点。 以下に変更後にどのようになったかをまとめてみました。正直、以前の方が分かりやすかった気がします。 .visible-xs-{ …